图床地址:img.dahkk.cn

,我发现网上说PicGo程序里面有兰空图床插件,可以调用兰空图床api,非常方便,再加上PicGo可以一键上传到图床,今天就来试试兰空图床api和PicGo插件,之前下载的PicGo还在,下面就是项目地址,下载自己系统对应的版本安装即可啦。下面我们开始获取api和Token。过程也非常简单。
PicGo GitHub地址:https://github.com/Molunerfinn/PicGo
开启API和获取Token
- 首先我们先开启API接口 打开系统设置-其他设置-开启API
- 打开设置 找到Token,记下来,等会要用到
- 打开接口找到图片上传地址
PicGo配置
- 安装之后打开软件,点击插件设置,搜索 lskypro 安装插件。点击安装按钮,之后会弹出一个让你下载node.js的弹窗,点进网页进行下载
- 推荐也把compress和watermark这两个插件也安装了,第一个是图片压缩插件后面那个是水印插件,图片压缩可以上传时自动压缩图片,节省流量。
- 设置为 Lsky Pro 为默认图床,输入 Url 和 Token 后确定即可。
- 之后可以设置快捷建alt+a为快捷上传,之后qq截图不要保存了直接回车,然后再alt+a自动上传,再ctrl+v直接粘贴到wp编辑器里面,直接就能插入图片,非常好用
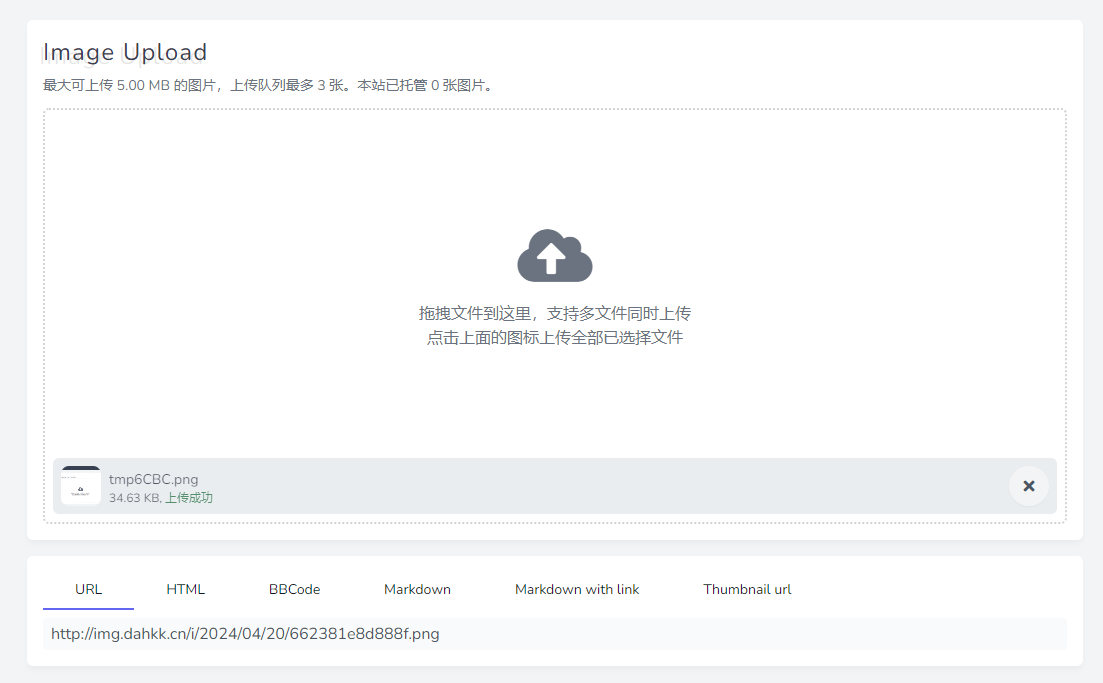
之后就能愉快的上传图片了,不用手动点击打开文件,选择文件,再确定文件,简化了好多过程,按俩按键就ok了
兰空图床免费版的token需要使用第三方请求来获取,非常的不方便所以我就自己在后台程序中加了一个post请求,使用异步请求来获取token
实现效果
添加代码
直接在 /resources/views/common/api.blade.php 文件里合适的位置添加以下代码
<div>
<p class="text-lg text-gray-700 font-semibold">Tonken获取</p>
<script src="//lib.baomitu.com/jquery/1.12.4/jquery.min.js" rel="external nofollow" ></script>
<form id="token" action="{{ request()->getSchemeAndHttpHost() }}/api/v1/tokens" method="POST">
<div class="my-2 text-sm">
<div class="form-group qqlogin" style="display: none;">
<div class="input-group-addon">邮箱</div>
<input type="email" id="email" name="email" value="{{ Auth::user()->email }}">
</div>
<div style="display: inline-flex;position: relative;">
<div class="px-4 py-3 text-right sm:px-6" style="color: #555;background-color: #eee;border: 1px solid #ccc;">密码</div>
<input type="password" id="password" name="password" placeholder="输入你的密码">
<a href="javascript:;" class="button px-4 py-3 sm:px-6" style="color: #fff;background-color: #337ab7;border-color: #2e6da4;margin-left:10px;">
<div>点击获取</div>
</a>
</div>
<div class="list-group">
<x-code>
<span style="color:tomato;user-select: none;">token:</span><span id="tokenCode"></span>
</x-code>
</div>
</form>
<script>
$(document).ready(function() {
$("#token .button").click(function() {
var url = $("#token").attr("action");
var email = $("#email").val();
var password = $("#password").val();
$.ajax({
type: 'post',
url: url,
data: {
email: email,
password: password
},
success: function(data) {
if (data.status == true) {
$("#tokenCode").html('Bearer ' + data.data.token)
} else {
if (data.message == "password 不能为空。") {
$("#tokenCode").html("密码不能为空!")
} else if (data.message == "The email address or password is incorrect.") {
$("#tokenCode").html("请确认密码是否正确!")
}
}
},
error: function() {
$("#tokenCode").html("请求过于频繁,请稍后再试!")
}
});
});
});
</script>
</div>






















暂无评论内容