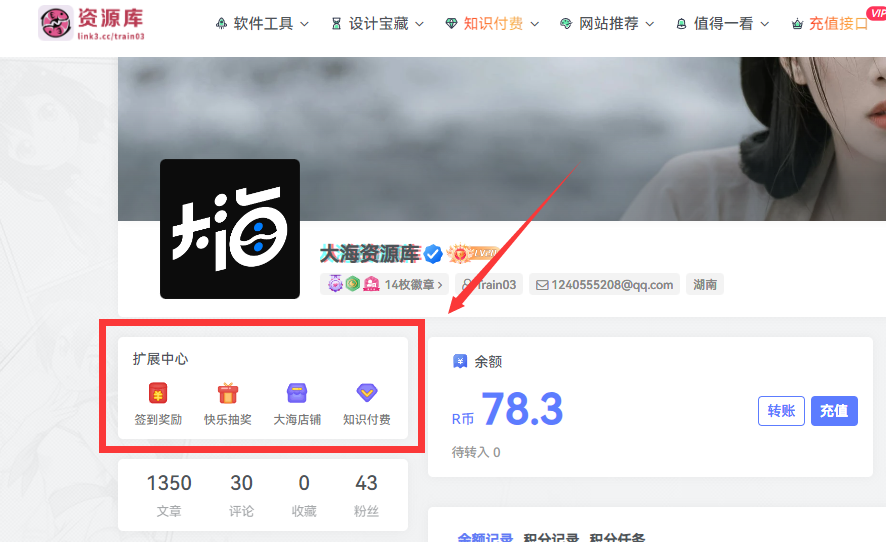
下面教大家如何使用jq在用户中心侧边栏添加这个扩展中心!

教程
首先需要编写好你需要插入的html模板,下面我给大家一个插入示例:
只需要将上述代码放置于后台的
原理代码
$(function(){
$('.col-sm-3 .sidebar-user').prepend('这里面放你的html');
});这段代码是一段使用 jQuery 编写的 JavaScript 代码
主要用于在网页上动态地添加一些元素
具体来说,这段代码的功能是在具有 .col-sm-3 .sidebar-user 类的元素内部添加一些链接(<a> 标签)
每个链接都有一个描述性的图标和文本
代码解析如下:
$(function(){ ... });:这是一个 jQuery 的文档就绪函数,意味着当 HTML 文档完全加载和解析完成后,里面的函数就会被执行。$('.col-sm-3 .sidebar-user').prepend('<div class="zib-widget padding-6">... </div>');:这一行使用 jQuery 的prepend方法在具有.col-sm-3 .sidebar-user类的元素内部的最开始处添加一段 HTML 代码。- 在添加的 HTML 代码中,有几个
<a>标签,每个都包含一个图标和一段描述性的文本。这些链接被添加到一个名为.zib-widget的 div 中,添加zib-widget的目的是调用子比主题小工具的css
值得一提的是,在很久之前我所发布的头像框代码教程也是使用这种方式在头像之前添加一个头像框进行覆盖
也就是说只要你能够准确的表明需要插入内容的css,这段代码就能够将你所编写的html插入其中
代码内的prepend也是支持更改的,prepend的含义是在选中的div内部插入
你也可以修改为after、before、hover等
其中after为在区块后面插入
而before则是在区块前面插入
hover这个更是老演员了,悬浮时显示
大家可以参考我的代码自行修改内容,不过html代码需要压缩后才能够放在里面。





 01647
01647


















请登录后发表评论
注册
社交账号登录